📝 오늘 한 일 / 배운 것
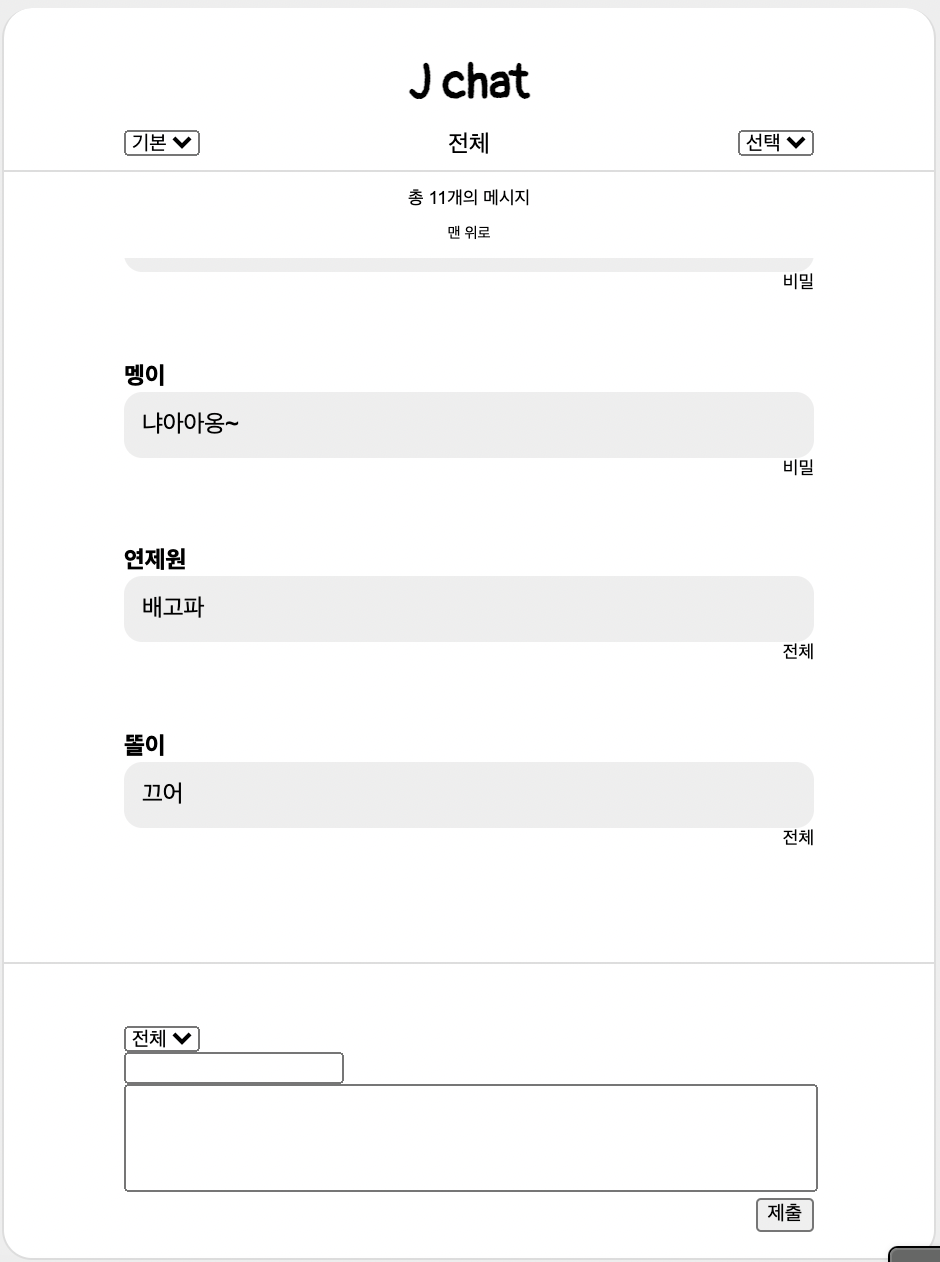
🖋 chatterbox client 기능 추가 및 디자인 변경
시간이 없어 미뤘던 chatterbox client
기존에는 기본적인 것들
1. (GET)서버에서 데이터를 가져오는 것 2. (POST) 댓글을 남기면 서버에 저장 및 채팅 렌더링 기능만 있었는데 오늘 추가적으로
1. 사용자가 원하는 폰트 설정 2. 채팅 방에 따른 필터링 + 현재 채팅방 표시 3. 미미한 디자인 개선(css가 너무 어렵다..ㅠㅠ) 등.. 를 추가했다. 이를 통해 알게 된 점(특히 css)이 많았던 것 같다.
이쁘게 꾸미고 싶다!!! UI/UX 측면에서 너무 많이 부족함을 느낀다. 코드스테이츠에서 제공하는 강의외에 정말 css 뿐만아니라 디자인적으로도 스스로 파고드는 습관을 들여야할 것같다.

🖋 chatterbox server 예습
며칠 전에 배운 nodejs로 server 구축하는 것은 정말 기본적인 것들만 배웠었다. 앞으로 서버에 대해 배우는 데 있어서 이해하기가 정말 어려울 것 같아 살짝 예습을 해봤는데 벌써 막막하다.. 하지만 계속보다보면 지금까지 해왔던 것 처럼 익숙해지겠지!
특히, 디버깅을 한번도 해본 적이 없어서 어려움을 겪을 것 같지만 필수기에 적응하도록 노력해야겠다.
🙏 기억할 것
🖋 arr.filter()
filter함수는 기존배열을 수정하지 않기 때문에 다른 변수를 선언하고 값을 할당해주자.
🖋 CSS - 스크롤 바 자동이동 (항상 밑에 있도록)
html
<div id="chats"></div>css
#chats {
overflow-y: scroll; /* 스크롤 바 */
}js
const chatsList = document.querySelector('#chats');
chatsList.scrollTop = chatsList.scrollHeight; // 스크롤바 항상 밑으로 가있도록+
스크롤바 숨기기
#chats::-webkit-scrollbar {
display: none; /* Chrome, Safari, Opera*/
}
🖋 CSS - js로 '-' 있는 css 속성 다루기
'-' 다음 철자를 대문자로 사용
ex) font-family => fontFamily
document.querySelector('#~~~').style.fontFamily = ~~~~
'Today I Learned(TIL)' 카테고리의 다른 글
| TIL_210217 (0) | 2021.02.18 |
|---|---|
| TIL_210208 (0) | 2021.02.09 |
| TIL_210205 (0) | 2021.02.06 |
| TIL_210203 (0) | 2021.02.04 |
| TIL_210202 (0) | 2021.02.03 |




댓글